Muchas veces nos enfrentamos a requerimientos en donde nuestros usuarios necesitan ver información entre tener un report y a la vez graficas. En este post veremos cómo hacer que desde un reporte interactive, al seleccionar una o más registros, el gráfico se refresque en base a la selección. Esto hace que la visualización al usuario sea más dinámica, fácil de entender e intuitiva.
En este link podemos observar el comportamiento:
Pasos:
Crear el interactive report con las columnas necesarias.
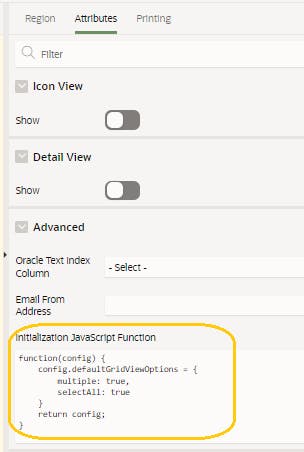
En Atributos añadir el siguiente código para permitir que se seleccione más de un registro en el reporte:

function(config) {
config.defaultGridViewOptions = {
multiple: true,
selectAll: true
}
return config;
}
Crear un Page_Item: P20_SELECTED, en donde almacena uno o más valores en base a la selección de los registros en el reporte.
Crear una región de tipo: Chart, y en donde se hará el select en base al Page_Item creado, siguiendo como ejemplo lo siguiente:
Select budget, NAME
from EBA_PROJECTS
where instr( :P20_SELECTED, ':' || id || ':' ) > 0
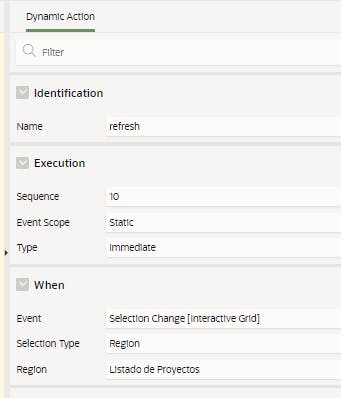
5. Luego hay que crear una Action Dynamic en donde indiquemos que al seleccionar uno o más registros del interactive report, se almacene todos los datos seguidos en el Page_Item: P20_SELECTED y luego refresque la región del gráfico.
A nivel del interactive report crear: Action Dynamic

En la action de TRUE, ejecutar un JavaScript Code, como el siguiente:
var i, selectedIds = ":",
model = this.data.model;
for ( i = 0; i < this.data.selectedRecords.length; i++ ) {
selectedIds += model.getValue( this.data.selectedRecords[i], "ID") + ":";
}
$s("P20_SELECTED", selectedIds);
apex.region("budgetchart").refresh();
En este código vemos que al momento de seleccionar los registros los empieza a guardar dentro de la variable selectedIds, uno a uno separado con ':', luego asigna el valor al Page_Item creado y refresca la región del gráfico.
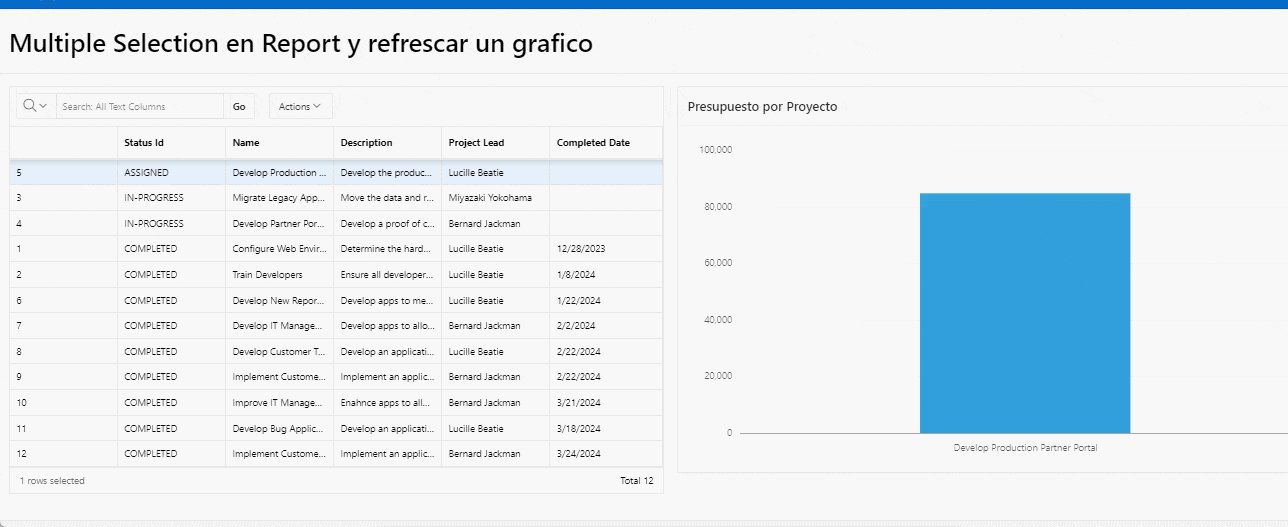
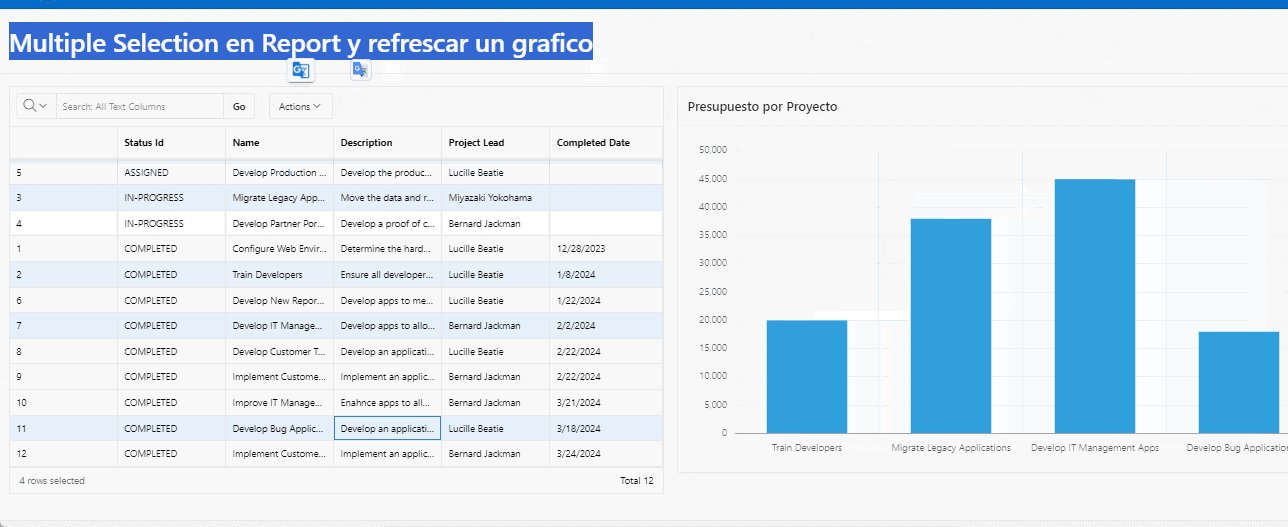
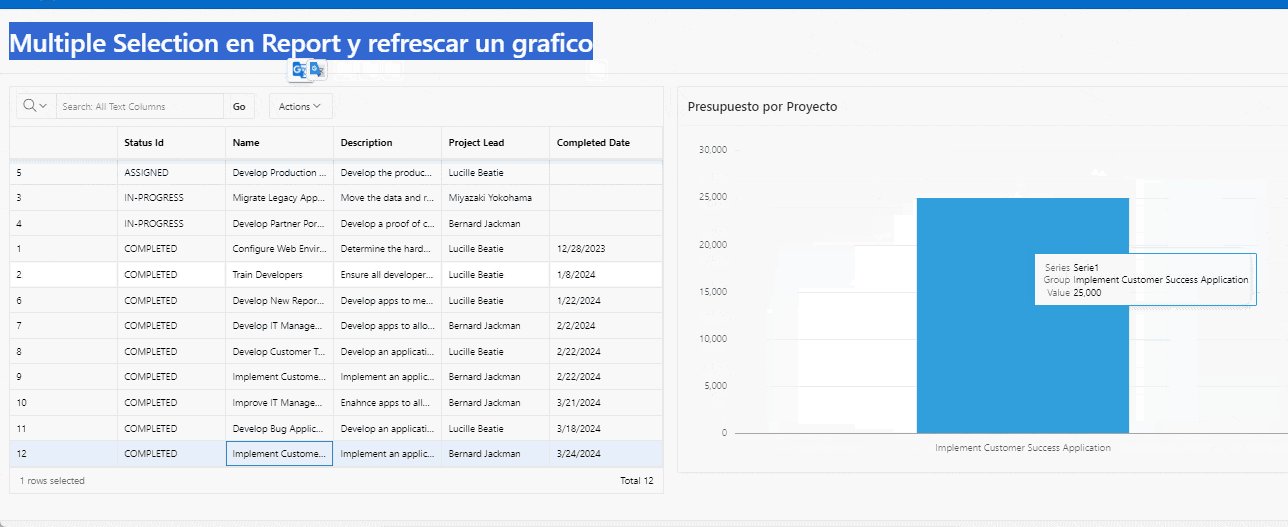
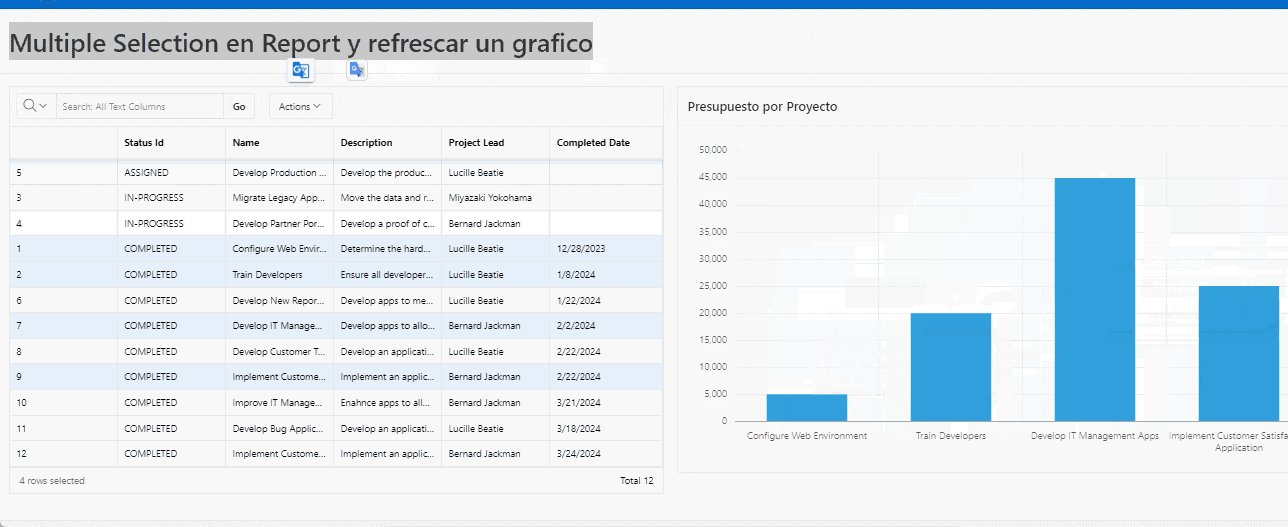
Como resultado obtenemos lo siguiente: